©著作权归作者所有:来自51CTO博客作者@码出未来④-web网页设计的原创作品,请联系作者获取转载授权,否则将追究法律责任
HTML5+CSS期末大作业:个人网也设计——明星主页介绍(7页) 带表单带音乐表格布局HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 大学生毕设网页设计源码HTML
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
作品介绍
1.网页作品简介 :学生HTML个人网页作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
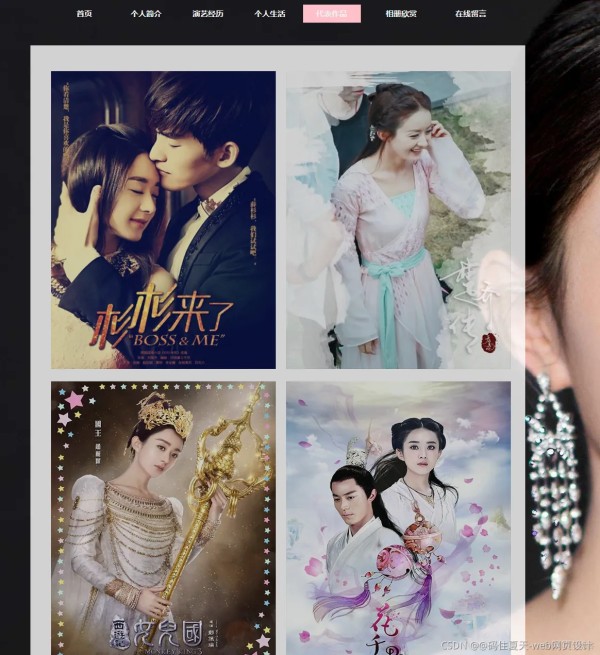
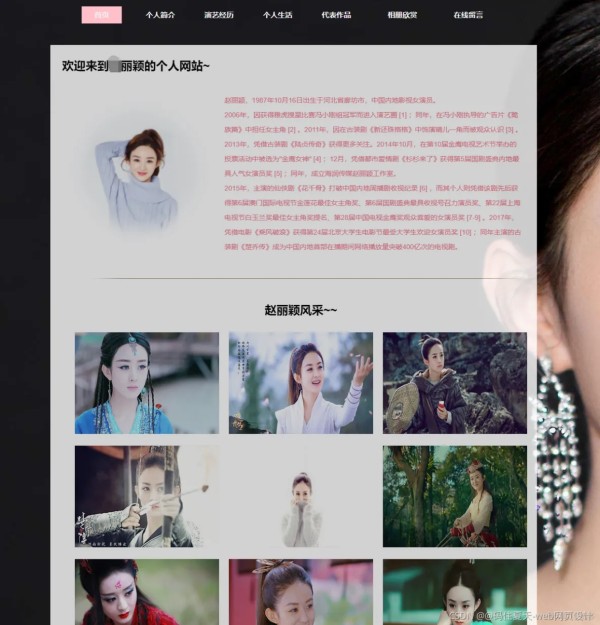
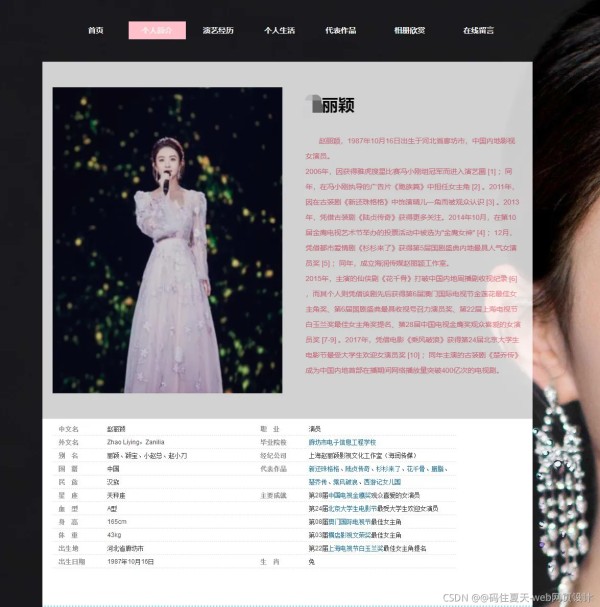
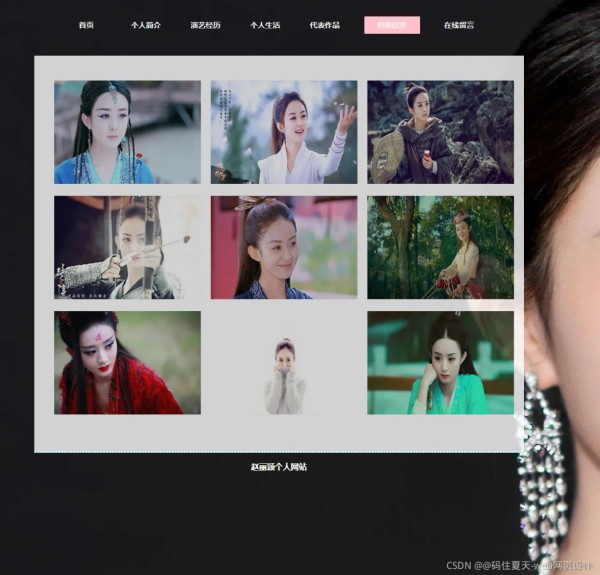
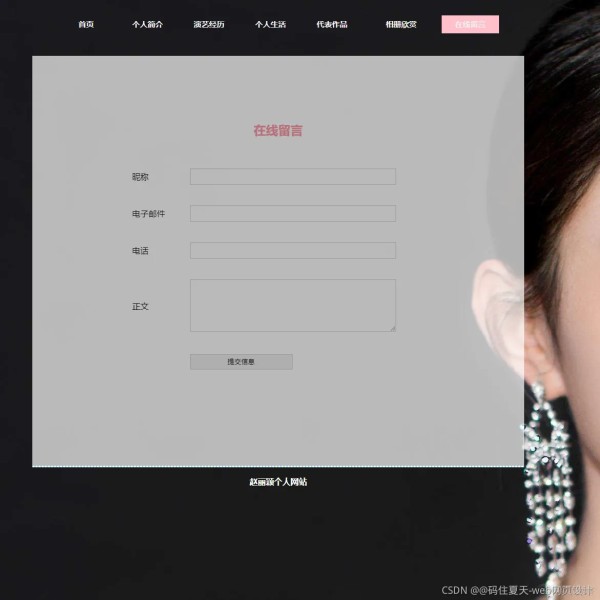
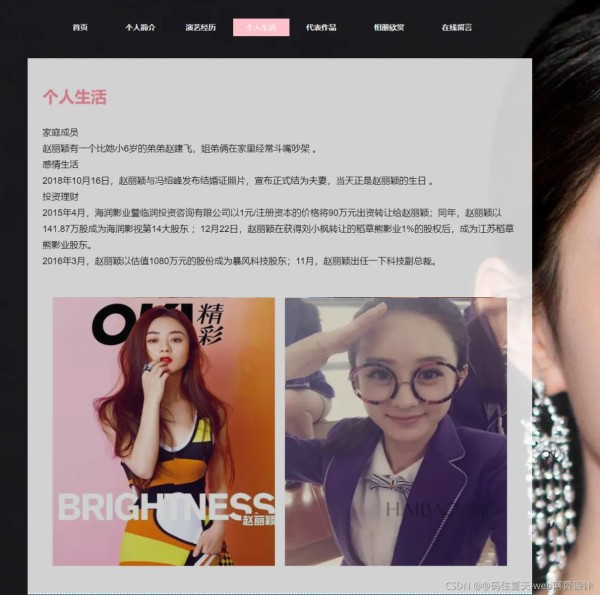
HTML5+CSS期末大作业:个人网也设计——明星主页介绍(7页) 带表单带音乐表格布局HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 大学生毕设网页设计源码HTML 作品介绍 一、作品展示 二、文件目录 三、代码实现 四、web前端(学习资料) 五、源码获取 六、更多源码一、作品展示







二、文件目录

三、代码实现
<!doctype html>
<html>
<head>
<meta charset="GB2312">
<meta name="keywords" content="tzyh" />
<title>Resume</title>
<link href="css/style.css" rel="stylesheet"></head>
<SCRIPT language=JavaScript>
document.oncontextmenu=new Function("event.returnValue=false;");
document.onselectstart=new Function("event.returnValue=false;");
</SCRIPT>
<script type="text/javascript" src="../../chengpin/tzyh.js" ></script>
<body>
<style>
A.applink:hover {border: 2px dotted #DCE6F4;padding:2px;background-color:#ffff00;color:green;text-decoration:none}
A.applink {border: 2px dotted #DCE6F4;padding:2px;color:#2F5BFF;background:transparent;text-decoration:none}
A.info {color:#2F5BFF;background:transparent;text-decoration:none}
A.info:hover {color:green;background:transparent;text-decoration:underline}
</style>
<center>
<table width="960" border="0" class="main" cellspacing="0" cellpadding="0" style=" margin-bottom:20px;">
<tr>
<td height="76" colspan="3" class="branding">
<center><a href="index.html" >
<img src="images/logo.png" alt="Horus" /></center>
</a> </td>
</tr>
<tr>
<td height="125" colspan="3">
<table width="960" border="0" align="center" cellspacing="0" class="nav">
<tr><td></td>
<td width="120" height="125" ><a href="index.html" >首页</a></td>
<td width="120" ><a href="x.html" >个人简介</a></td>
<td width="120" ><a href="c.html" >演艺经历</a></td>
<td width="120"><a href="r.html" >个人生活</a></td>
<td width="120"><a href="d.html" >代表作品</a></td>
<td width="150"><a class="active" href="z.html" >相册欣赏</a></td>
<td width="120"><a href="k.html" >在线留言</a></td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="600" colspan="3" >
<table width="960" border="0" align="center" cellspacing="0" style="background:#fff; padding-bottom:50px; padding-top:30px;opacity: 0.8">
<tr>
<td width="800" style="padding-left:20px;" height="600" >
<table border="0" cellspacing="20" cellpadding="0">
<tr>
<td><img src="images/a1.jpg"></td>
<td><img src="images/a2.jpg"></td>
<td><img src="images/a3.jpg"></td>
</tr>
<tr>
<td><img src="images/a4.jpg"></td>
<td><img src="images/a5.jpg"></td>
<td><img src="images/a6.jpg"></td>
</tr>
<tr>
<td><img src="images/a7.jpg"></td>
<td><img src="images/a8.jpg"></td>
<td><img src="images/a9.jpg"></td>
</tr>
</table>
</td>
</tr></table></td>
</tr>
<tr>
<td id="footer" colspan="3" >
<center><font color="white">赵丽颖个人网站</font></center>
</td>
</tr>
</table>
</center>
</body>
</html>
四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记

赞 收藏 评论 举报相关文章

